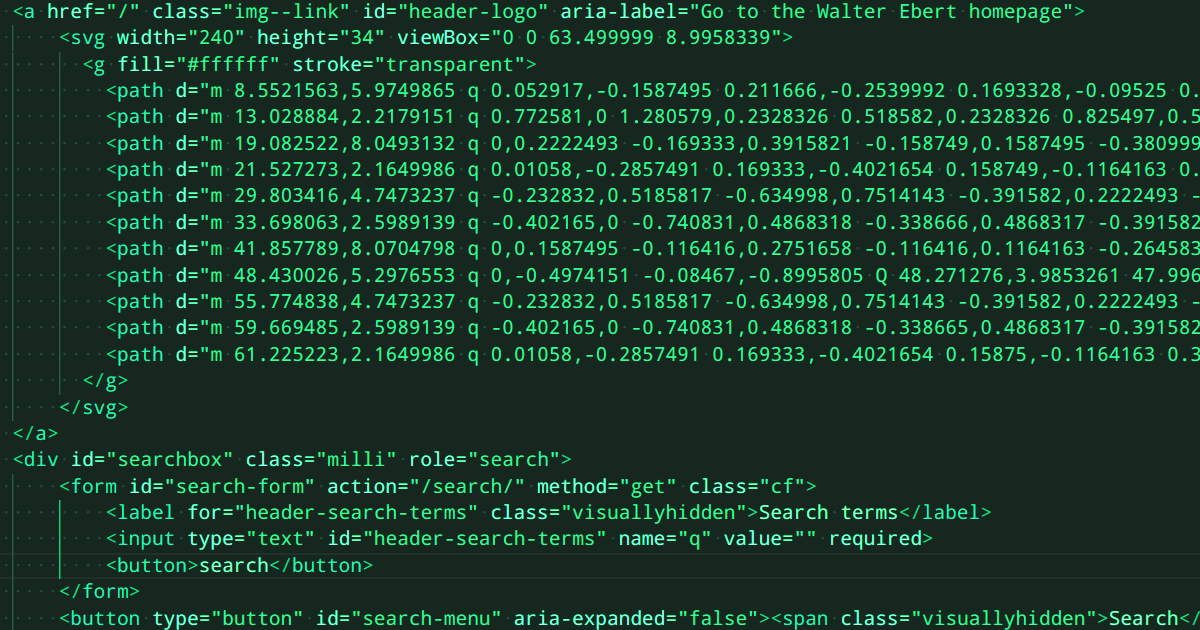
javascript - accessibility - aria-haspopup menu - interactive elements other than menuitem in the menu - Stack Overflow

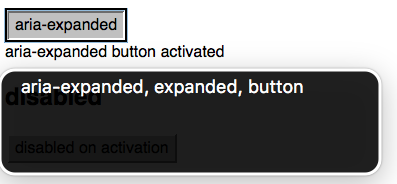
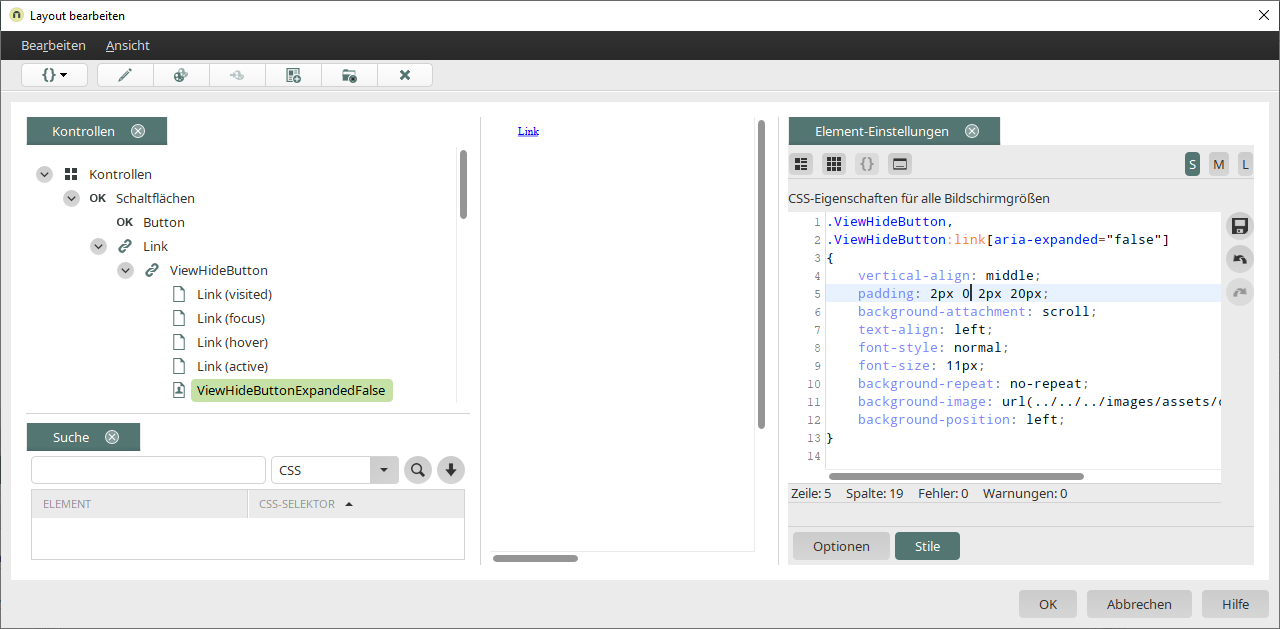
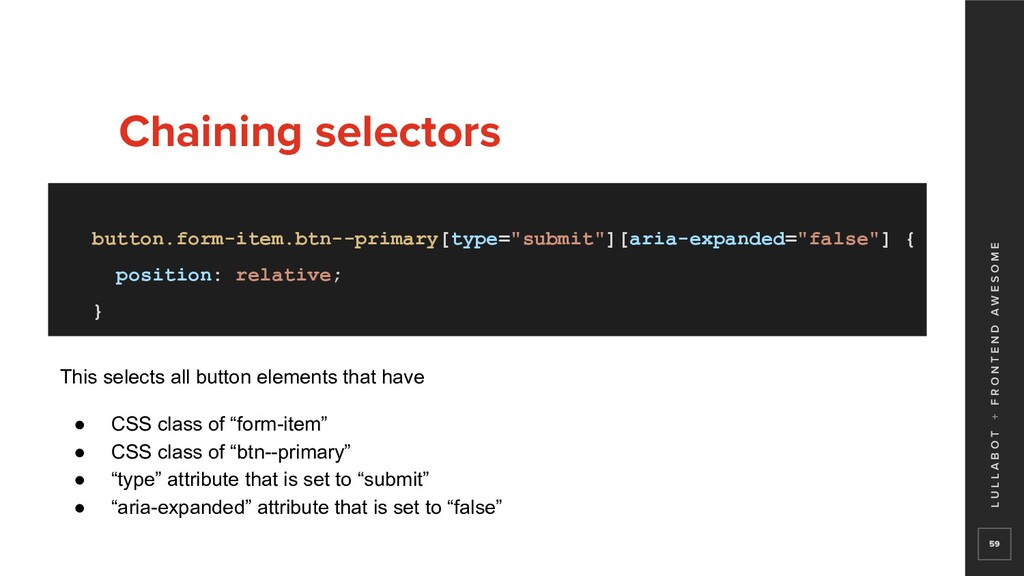
Wes Bos on Twitter: "Two things I've been doing lately: 1. using aria-attributes in my CSS to dictate different UI states. (aria-busy for loading, aria- expanded for open/closed navs) 2. Disabling an entire

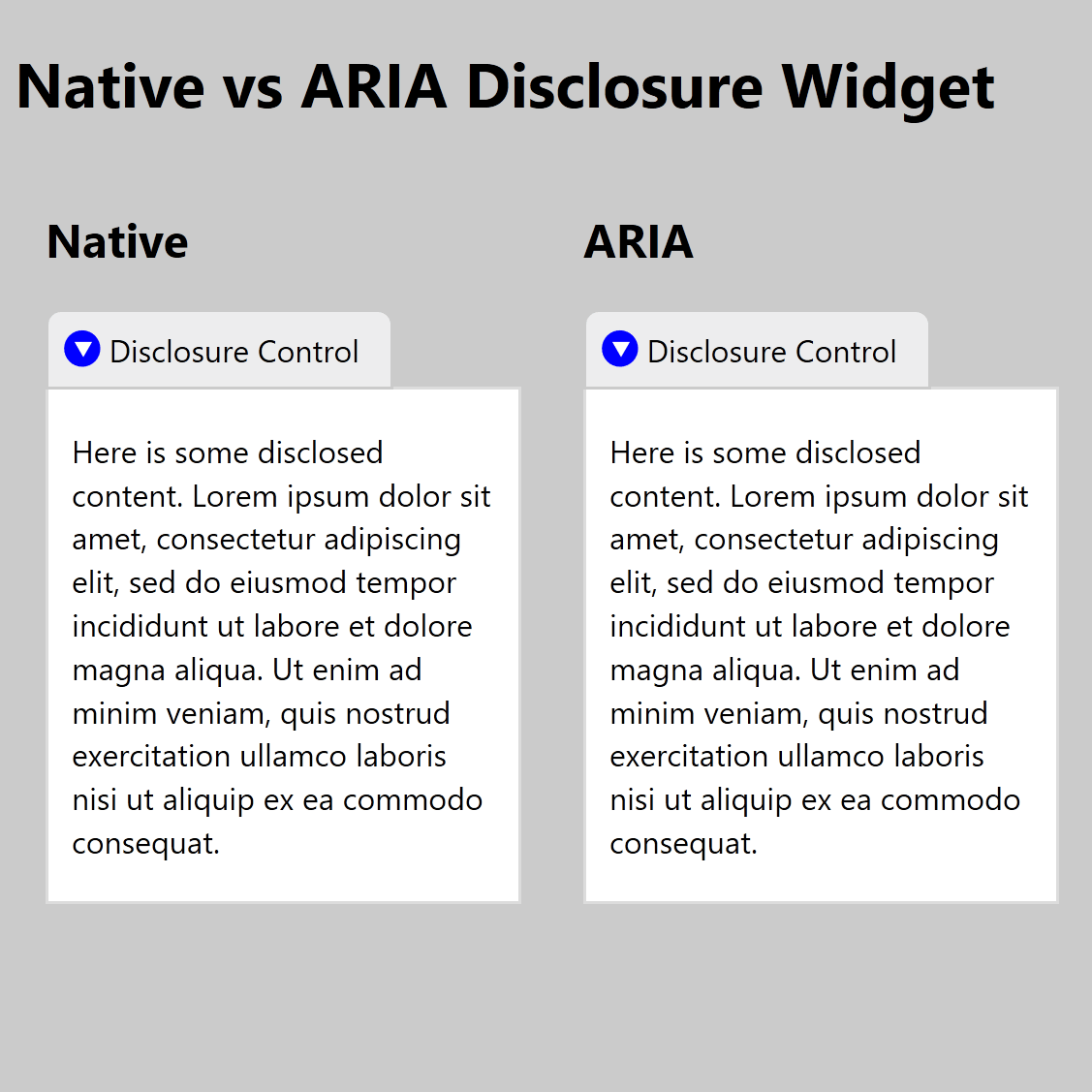
Accessible and animated expand/collapse components with Alpine.js and Tailwind CSS - DEV Community 👩💻👨💻