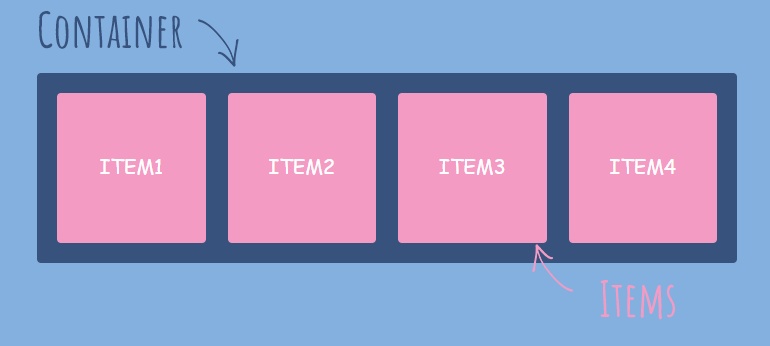
Equal width flex items. Flex boxes allows developers to do some… | by John Zhao | developedbyjohn | Medium

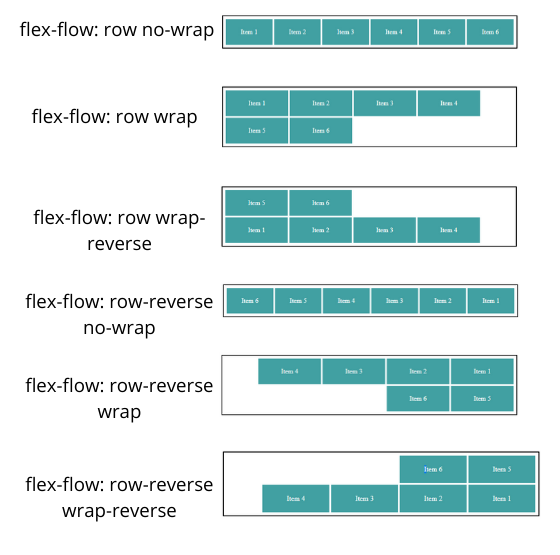
Flexbox: 2 column 2 row repeating list - HTML & CSS - SitePoint Forums | Web Development & Design Community

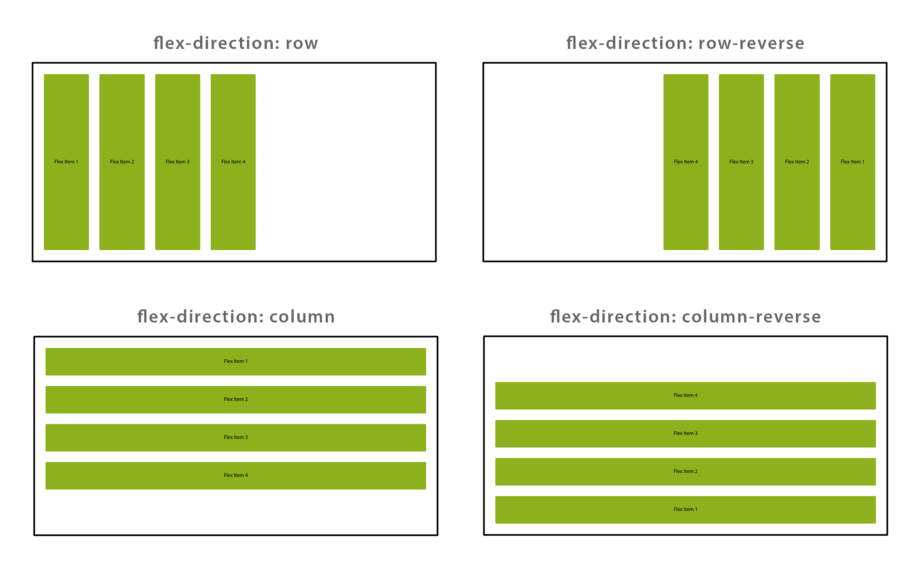
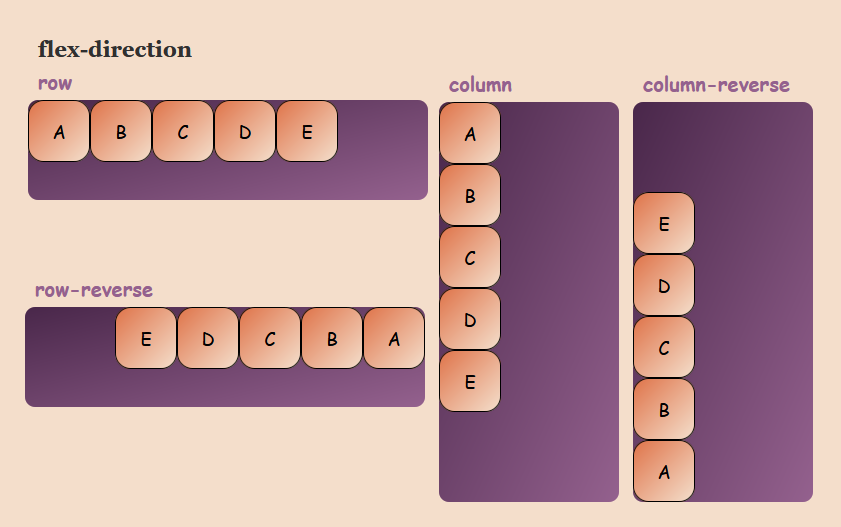
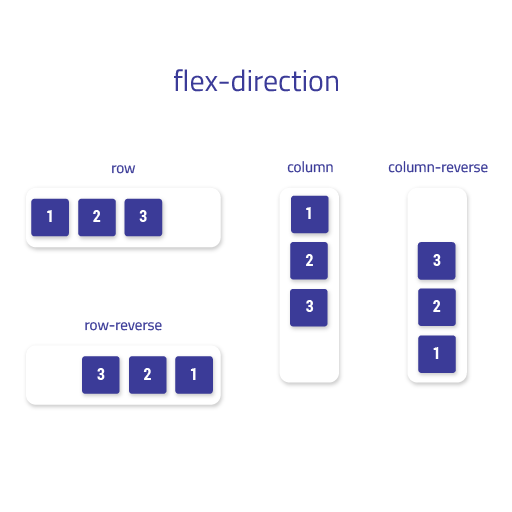
дэн on Twitter: "💡 easy way to memorize flexbox: - when you need columns, use flex-direction: row - when you need rows, use flex-direction: column" / Twitter