GitHub - patrykkopycinski/eslint-plugin-no-memo-displayname: Eslint plugin that helps to improve debugging components wrapped by React.memo()
The react/display-name rule assumes displayNames are set that are not · Issue #2150 · jsx-eslint/eslint-plugin-react · GitHub

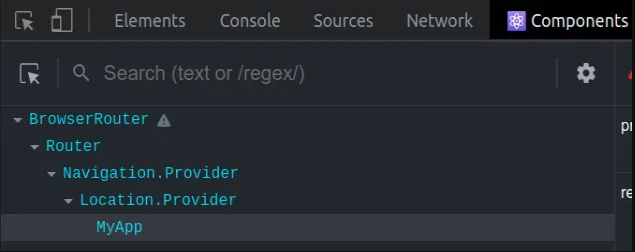
javascript - Eslint: component definition is missing display name for Combined Context - Stack Overflow

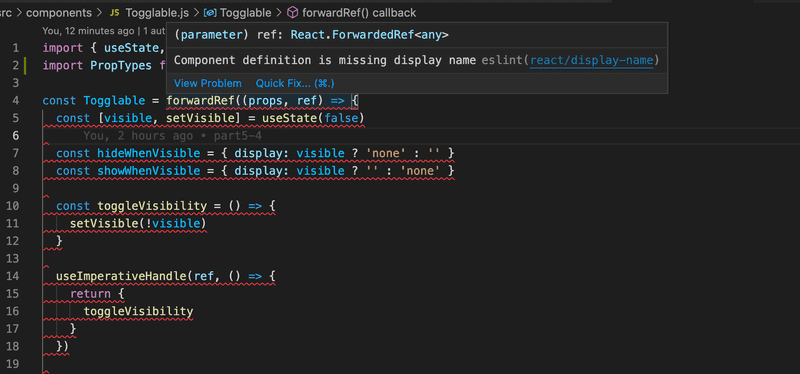
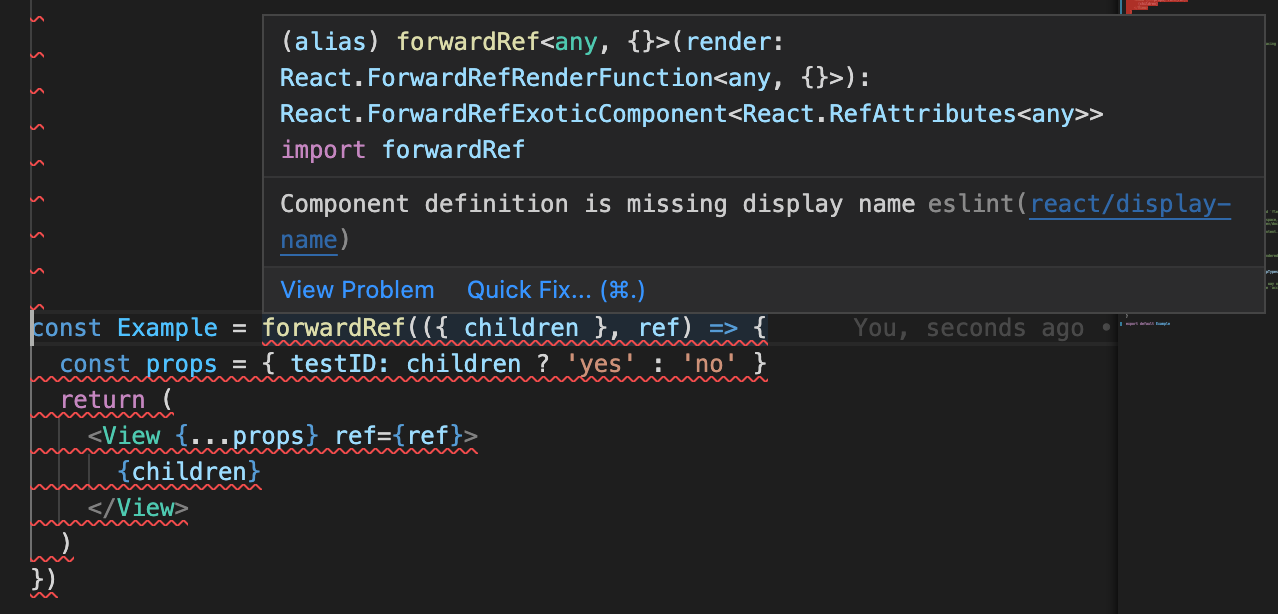
react/display-name` stops requiring forwardRefs to have `displayName` if function contains an inline condition that returns an object · Issue #3192 · jsx-eslint/eslint-plugin-react · GitHub

дэн on Twitter: "JS tip: no matter which export style you prefer (default or named) or which function style you use (arrow or declaration), make sure your functions have names! Especially important

дэн on Twitter: "@BPScott Ohhhh. Okay I was wrong. I read it from the bottom up so didn't notice the examples were specific to that section." / Twitter